How To Speed Up Your Shopify Store
First, let me set the stage:
Day 1, you open up a brand new Shopify store, everything looks new and shiny and the page loads blazingly fast.
You install a new theme and add some products... your store is a tiny bit slower, naturally, but not much, not enough for you to worry about anyway.
You keep customizing your store, adding new products, add a few high resolution images maybe, you install a few apps from the app store and slowly but surely you get the feeling that your store is getting slower...
Sounds fimiliar?
If it does, keep reading... this blog post is about how to improve the speed of your Shopify store.
To research different optimization techniques I set up a test store on Shopify, installed a theme, installed some apps, uploaded some images and added some products.
You can visit the store here:
http://page-speed-test-store.myshopify.com/I then created a second store, completely indintical to the first one: installed the same theme, installed the same apps, uploaded the same images and added the same products.
With the optimization methods I'm about the show you, I was able to
- reduce the page size by ~1.1MB
- remove 51 unecessary http requests
- make the site load 2,5 seconds faster on the first visist
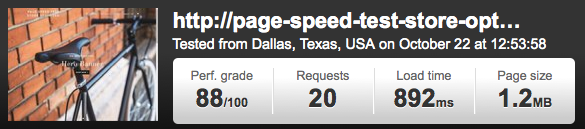
You can visit the optimized version of the store here:
http://page-speed-test-store-optimized.myshopify.com/Step 1: Measure, Analyze and Understand
To improve your store's page speed, you first have to understand why it is slow.
There are three great tools you can use to analyze your store's page speed:
Google Pagespeed Insights
webpagetest.org
pingdom.com
I tested the store with the three tools I mentioned above, and here is what I got:
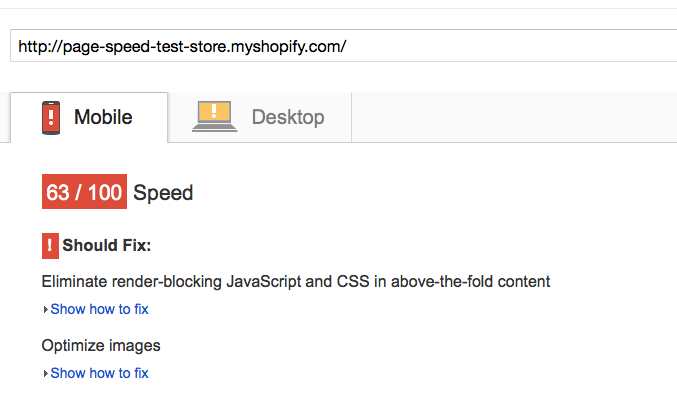
Google Pagespeed Insights:

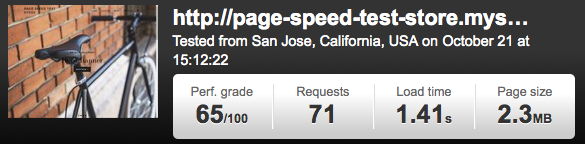
Pingdom:

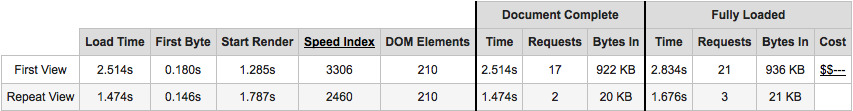
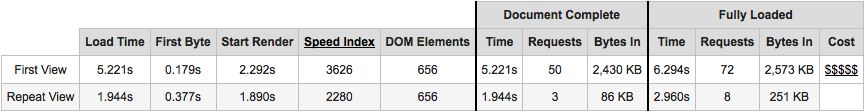
Webpagetest:
 Ouch!!!
That's not good...
Ouch!!!
That's not good...
Analyzing the results:
Think about the poor mobile users of your site, with slow internet connections and their precious data limit.
Thats long enough that impatient users already opened a new tab, are surfing facebook and have long forgotten about your store.
Holy crap. 71 http requests... Thats just...
Clearly we have some work to do.
Step 2: Optimize Images
Thats the low hanging fruit. To be fair, I was pretty careless with my images, not thinking about optimization at all. I just uploaded four high resolution images for my store's homepage content slider.
Lets change that.
You can use tinypng.com to dramatically reduce the size of your images. (for free)
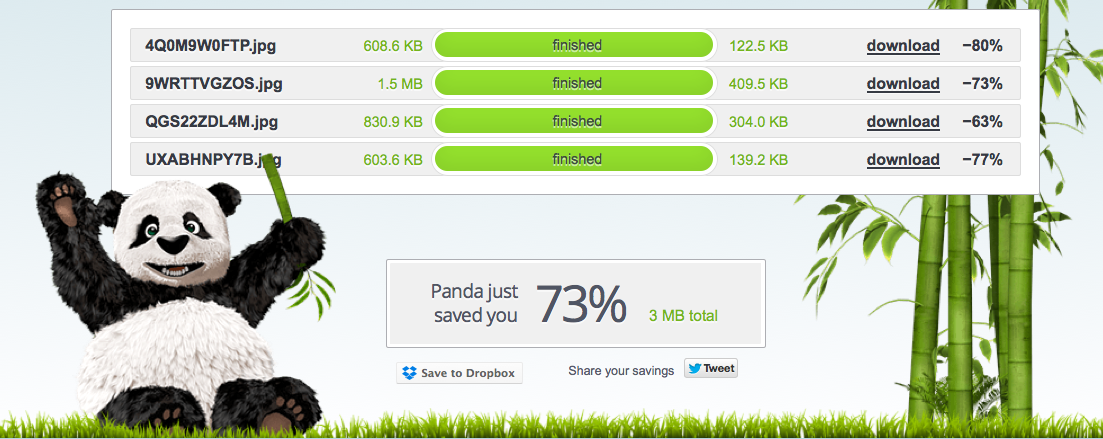
I uploaded the four product images I had, and this is what I got:

Panda just saved me 73% and 3MB. Thanks panda!!
Result:
I deleted all images on my store and replaced them with the optimized versions. Webpagetest.org tells me that it loads the page 0,5s faster, and has to download 400kb less data *.
*Why only 400kb, although panda saved me 3MB? Probably because Shopify also does some image optimizations when you upload them.
Step 2 (b): Reduce the number of high resolution images
I know content sliders are popular. A lot of themes offer them. A lot of store's have them.
But think about if you really need them. Or at least think about if you can reduze the number of slides you show. Let's be honest, no one really sits there and watches your content slider.
I reduced my slider to only two slides, chopping off another 600kb and making the site another few hundred milliseconds faster. Totally worth it.
Step 3: Reduce the number of apps installed
Although a little faster, my site still gets a pretty bad performance grade on Google Pagespeed Insights and Pingdom. I wonder if it's because the site makes 71 http requests?!?
So why the hell does my store make 71 http requests anyway?
Fortunately both Pingdom and Webpagetest show you exactly what files are downloaded when visiting your site, and how big they are.
Going through the list, I recognize a few file names... It's the javascript and css files for all the apps that I have installed!
How? Why?
You see, some apps add functionality to your store's pages, by including a custom javascript file. (think reviews, social media sharing tools, pop ups, referral boxes, newsletter signups etc...)
Thats not a big problem (in fact it's the only way apps can do that), because Shopify loads those javascript files in a non-render-blocking way. Meaning, the browser can already render the page... Meaning, users can already see text, images, your navigation etc, while the javascript files are being downloaded.
What is a problem though: It loads those javascript files even if you don't use the app. As long as it is installed, it will load the files.
On my test store, I installed 12 apps, and use none of them*. Result: 71 http requests.
* Well, actually I use one: I installed my app Press Kit Builder, so I could shamelessly tell you about it at this point of the tutorial.
So am I really recommending uninstalling apps for improving your store's performance, even though I make a living as a Shopify app developer? Well yes! Not the ones you are using of course. But absolutely, please do remove the ones you are currently not using.
On my test store I removed all, but four apps that I think are essential, and...
The results
I removed 40 unnecessary http requests, reduced page size by another 300kb and again made the site a few hundred milliseconds faster.
Step 4: Choose a fast Theme
Unfortunately, your store's performance is somewhat dependent on which theme you have installed. A theme that is optimized for performance includes all styles in one css file, and includes all necessary javascript in one javascript file, loaded in a non-blocking way. A theme that is not optimized for performance has multiple css and javascript files, and loads them in a render blocking way.
So before you install a theme I would recommend to run the theme's preview page through Google Pagespeed Insight and see what the tool complains about.
I did that for all themes in the [Shopify theme directory](https://themes.shopify.com) and made a list of 20 themes with the best performance score:
Theme, Google Pagespeed Insights Score
Step 5: Optimize your javascript and css files
OK. Now comes the hard part. If you already have a theme installed, and you don't want to install another one, but still want to improve your store's performance, you have to manually optimize your assets.
Here is how:
Merge all stylesheets into one single file
In your theme's asset folder, create a new file called application.scss.liquid
Then copy and paste the content from all stylesheets into the newly created file.
In your theme's main layout (theme.liquid), remove all the old stylesheet link tags, and add your new main file:
{% raw %}{{ 'application.scss.css' | asset_url | stylesheet_tag }}{% endraw %}
Merge all javascript files into one single file
In your theme's asset folder, create a new file called application.js.liquid
Then copy and paste the content from all javascript files into the newly created file.
In your theme's main layout (theme.liquid), remove all javascript link tags, and add your new main file at the very bottom, right before the closing <body> tag:
<script src="{{ 'application.js' | asset_url }}" async defer></script>